2023年のWebデザイントレンド キーワード9選
ChatGPT(チャットボット)の台頭が騒がれ、検索の常識が変わろうとしている現代において、WEBデザインのトレンドも日々刻々と変化しています。
しかし、これまでのデザインが一気に全く新しいデザインになることは少ないです。
Webデザインは、作り手側の表現を目的とした「アート」ではなく、常にユーザーの存在があります。そのため新しいデザインは、既存のデザインが少しずつ融合や改変をすることによって生み出されていきます。
「WEBデザイン」という言葉の範囲は広く、今回は「ビジュアル・配色・ユーザビリティ」という3つの軸でキーワードをご紹介します。

CONTENTS
「ビジュアル」のトレンド
ホームぺージは目的やターゲットに合ったデザインにすることが大切なので、ただ格好良いデザインにすれば良いというわけではありません。しかし一見して「古い」と、デザインだけでなくサイト自体が古く感じられて、あまり信頼できないような印象を与えてしまうことがあります。
デザインのキモだけでもおさえておくと、ホームぺージの信頼感向上が期待できます。
ミニマリズム
装飾やテキストといった構成要素の「無駄」をできるだけ省いた、シンプルなデザインです。飾り立てるのではなく、少ない要素で、余白を活かしてすっきりと綺麗に見せます。シンプルな分、伝えたいメッセージや要点を目立たせやすいという特長があります。

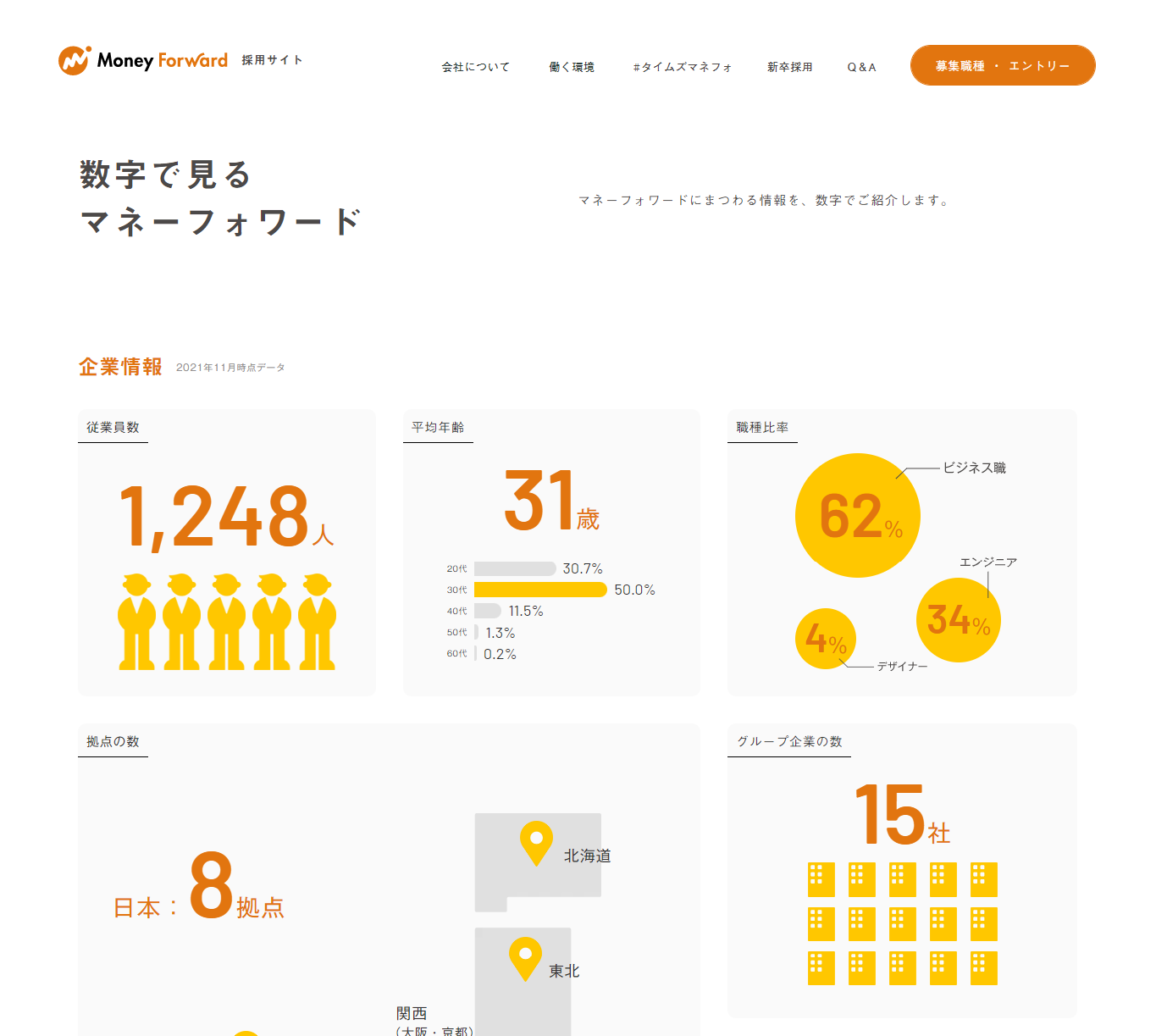
インフォグラフィックス
さまざまなデータや情報を、図や絵で分かりやすく表現したデザインのことです。
複雑な情報やデータも、インフォグラフィックスにすれば直感的に理解してもらうことができます。また画面の小さいスマホでも見やすく掲載できることもポイントです。

モーションアンドインタラクティブ
動画のような動きのあるWebデザインです。
このような動きのあるデザインは視覚的な面白さがある反面、サイトが重くなるといったデメリットがあり、避けられることも多いです。しかし技術が進化し大容量・高速な通信が可能になる中、動画のような演出をするデザインも注目されています。

「配色」トレンド
Webにも流行の配色はあります。「色使い」に着目して、デザインのトレンドをご紹介します。
グラデーションカラー
グラデーションは近年人気がありましたが、2023年にも再燃の兆しがあります。様々な組み合わせ方のパターンがあるため、単色よりも表現の幅が広がり、色でオリジナリティが出しやすいことが特徴です。

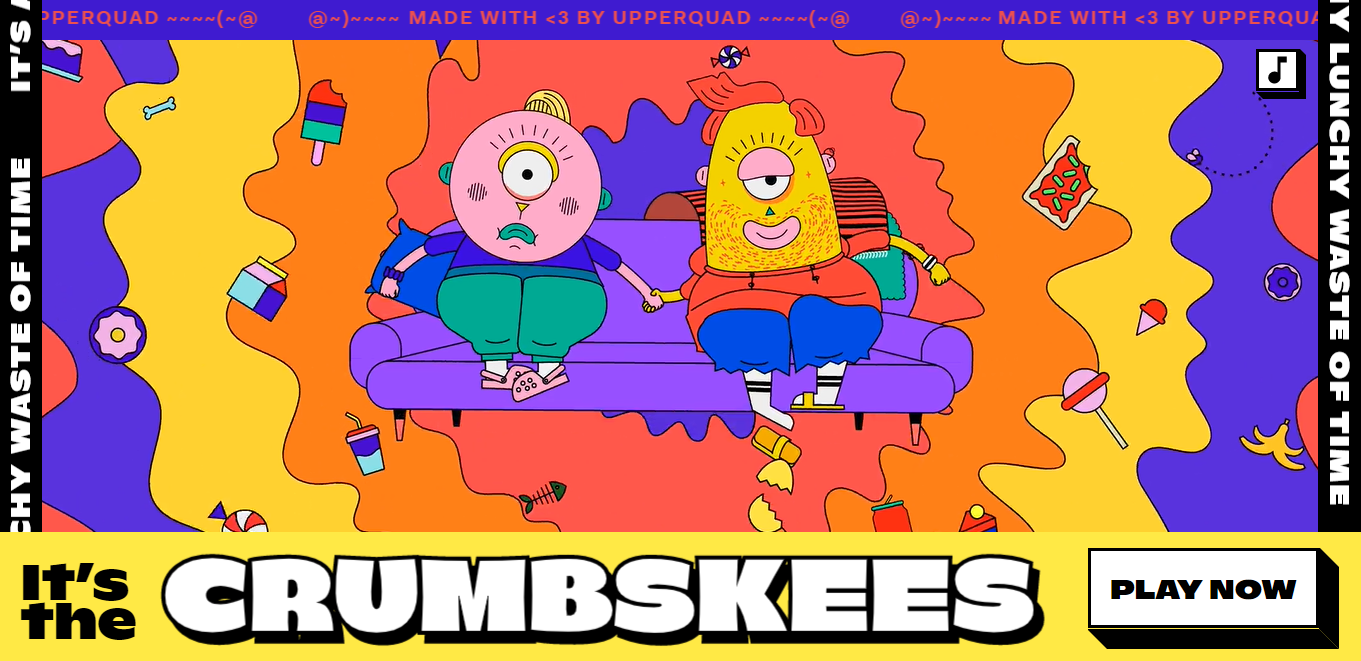
サイケデリックカラー
紫やピンク、黄緑など、鮮やかな蛍光色を用いたサイケデリックカラー。 派手で強い印象を与える配色です。
万人受けするような配色ではありませんので、幅広い層をターゲットにしたサイトには不向きですが、派手な色遣いの刺さる特定のターゲットに向けたデザインで取り入れることができます。

モノトーン
白、黒、灰色で配色されたサイトです。
モノクロのシンプルな色遣いでデザインすることで、洗練された、おしゃれな印象を与えることができます。

「ユーザビリティ」のトレンド
「ユーザビリティ」とは、特定のユーザーが、特定の状況で利用する際の「使いやすさを高める」ことに重点を置いた言葉です。ブラウザの進化に合わせての対応も考えなくてはなりません。
似た言葉として「Webアクセシビリティ」がありますが、意味は異なります。Webアクセシビリティとは高齢者や、身体に障がいのある人、小さな子どもなど、さまざまな状況の人でもサービスが利用しやすいようにすることです。
Webアクセシビリティについては別の記事で書いておりますので、詳しくは以下のリンクからご覧ください。
ダークモード機能対応
スマートフォンやパソコンで「ダークモード」を使用することも一般化してきており、対応を留意すべき項目でしょう。ウェブ上では「ダークモードの方が画面が見やすい」という意見や、「ダークモードの見た目が格好良いので使っている」という意見も見受けられました。
参考:EMDesigns「DARK MODEに対応いたしました」
グラスモーフィズム
半透明やぼかしを使った表現方法です。すりガラスを重ねたような涼し気な見た目で、立体感も感じさせることができます。
文章やボタンの視認性の高いデザインでもあります。透明感があって綺麗なだけでなく、ユーザビリティも確保することができます。
|ふきとり美容で肌磨き.png)
インクルーシブデザイン
これまでデザインのターゲットとして考慮されず排除されてきた人々(高齢者、障がい者、外国人など)を巻き込み一緒にデザインを作っていく、イギリス発祥のデザイン手法のことです。
まとめ
2023年最新のWEBデザインのトレンドをご紹介しました。
山陽印刷では様々な企業やお店、施設のホームページを制作させていただいております。ホームページに関するお悩みやご質問がありましたら、ぜひ何でもお気軽にお問い合わせ下さい。